Разработчики игр, в частности начинающие, могут испытывать проблемы при подгонке своих творений под разные размеры экранов. Как сделать интерфейс адаптивным мы как раз и разберем в данном посте.
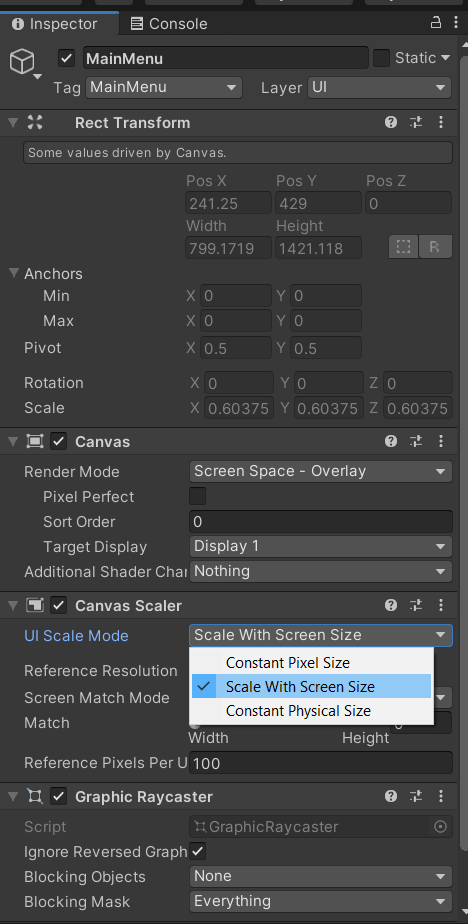
Для создания адаптивного интерфейса необходимо настроить компонент CanvasScaler. Для автоматического масштабирования элементов на хосте (на Canvas’e) переключите параметр «UI Scale Mode» в режим «Scale With Screen Size».
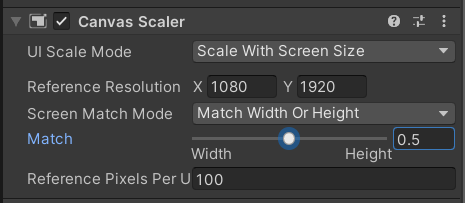
После этого набор настроек компонента изменится. Выставите появившиеся настройки как на скриншете ниже:
- Reference Resolution — разрешение на которое изначально рассчитан холст, его желательно указывать 1080×1920, так как оно одно из «самых стандартных»;
- Screen Match Mode — режим масштабирования холста;
- Match — значение при котором происходит масштабирование.
Наш холст теперь настроен и готов выдавать требуемую картинку. Осталось подготовить сами элементы интерфейса, которые располагаются внутри хоста. Для этого выставим якоря для каждого объекта и Unity будет автоматически подгонять размеры этих объектов под текущее разрешение экрана.
Под «якорями» понимаются вот эти прозрачные треугольники. Из них вы создаёте прямоугольник, края которого должны совпадать с краями объекта (на скрине они для примера оттянуты вправо и вниз).
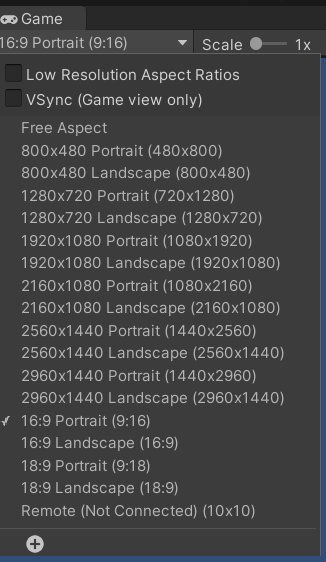
Просмотр игры на разных разрешениях осуществляется в окне «Game»:
В настройках компиляции есть возможность указать ориентацию экрана в меню «File»-«Build Settings»-«Player Settings»:

Таким образом вы сможете полностью проконтролировать отображение интерфейса.








Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.